Why Softr?
I made this choice during the pandemic to build out a few different styles of sites and see where they go. My first choice was to build a job board. Being a developer has it's advantages, but with family and kids, it doesn't leave much time to do a full site build out from scratch.
I had recently heard of the "no code" approach to building sites and it sounded like a great solution for my time constraints.
After researching and demoing several different solutions, I decided Softr was the best choice for me. It provided the best blend of price, functionality, and time it takes to build.
For context, I was comparing Softr with the following no code solutions:
- Webflow - more expensive; more features, much higher learning curve
- Pory - slightly less expensive; not as many features, same learning curve
- Bubble - slightly more expensive; more features, more of a learning curve
The Setup
I wanted to keep the setup as simple and cost effective as possible. Here are the main parts to the site:
- Database - Airtable is the database that is used and integrated with Softr. It was my first time using it, and it was very easy to use and get started with. I'll go into further detail on it in part 2 of this post.
- Submission Forms - Softr has built in forms that easily integrate with Airtable
- Email Subscription - Softr easily integrates with several of the popular email list sites (mailchimp, mailerlite, etc.). More info on this in part 2
- Data Lists - Used to display data from airtable (as shown on home page on ShippingJobs.com
To keep with the simplified approach, I didn't want the user to have to login to post a job. This removes unnecessary steps that deter users from adding content.
The Building Blocks
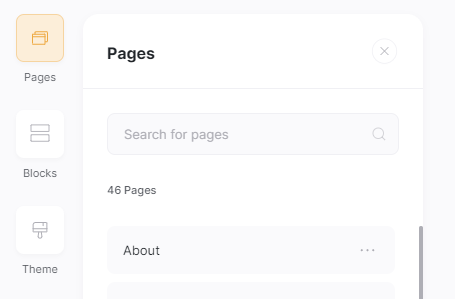
Pages

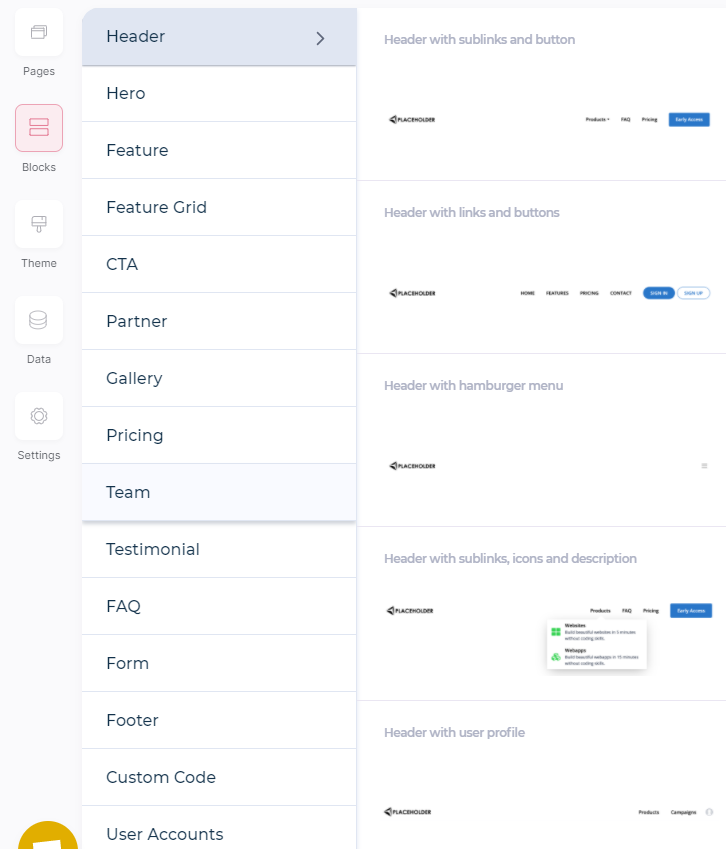
Blocks

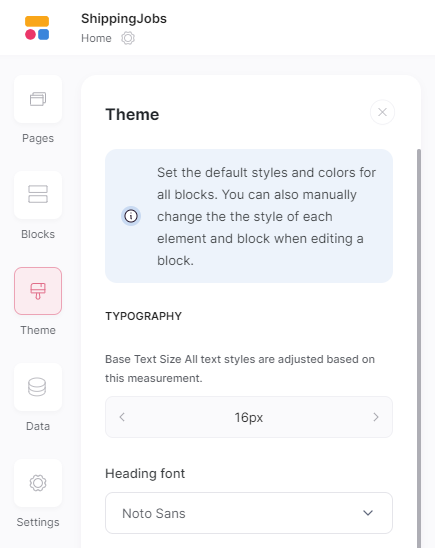
Themes

In part 2, I'll go into more detail on the setup for airtable, forms, email subscription, and data lists.