In this post, I'll go over the following essential tools and blocks for building out your job board.
- Airtable - for storing your job listing records
- Mailerlite - for building your email list (for your newsletters later)
- Forms - Softr building block for easily creating forms that integrate with airtable
- Lists - Softr building block for displaying records on your site from airtable
- List Detail Page - Softr building block used to display a detail page for each record from your list
Airtable
Think of airtable as the backend database for your records. Before softr, I had never used airtable before. It's super easy to pickup and a pleasure to work with.
Softr has some great documentation to help you learn airtable and easily set airtable up on your site.
Once you've got an airtable account (free up to 1,200 records), then it's easy to setup the integration.
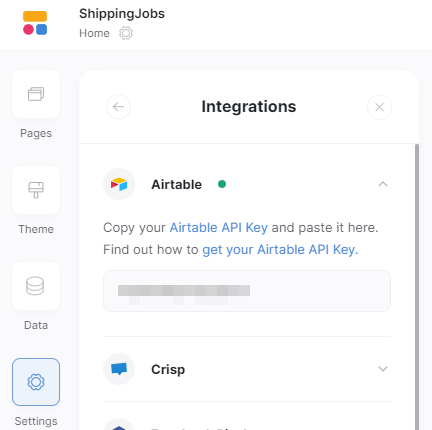
- Go to settings > integrations > airtable
- Enter your airtable API key

That's it for airtable setup. We'll discuss airtable later in this article with list and detail pages.
Mailerlite
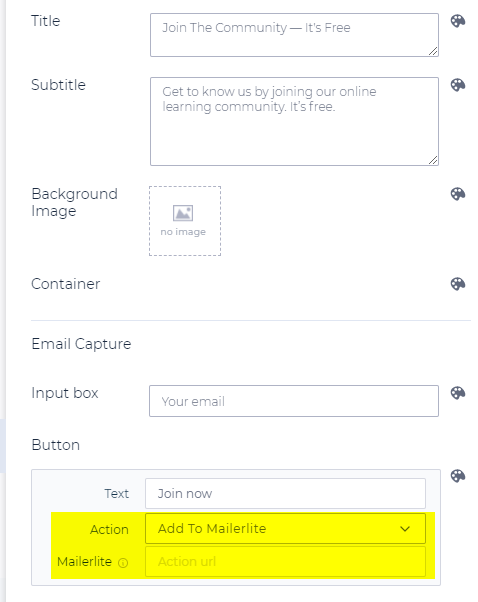
There are lots of email marketing/newsletter platforms out there. I went with mailerlite because I knew it integrated easily with Softr and was inexpensive when compared to some of the others.


You should now see emails added to your Mailerlite subscription group when someone submits a form.
Forms
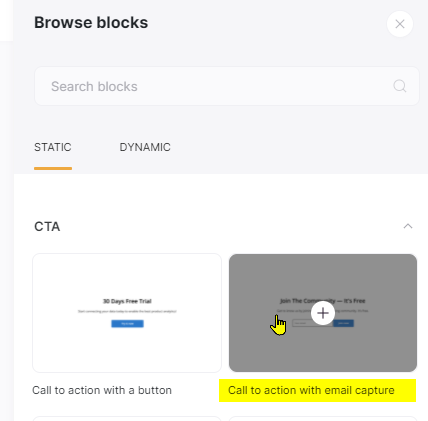
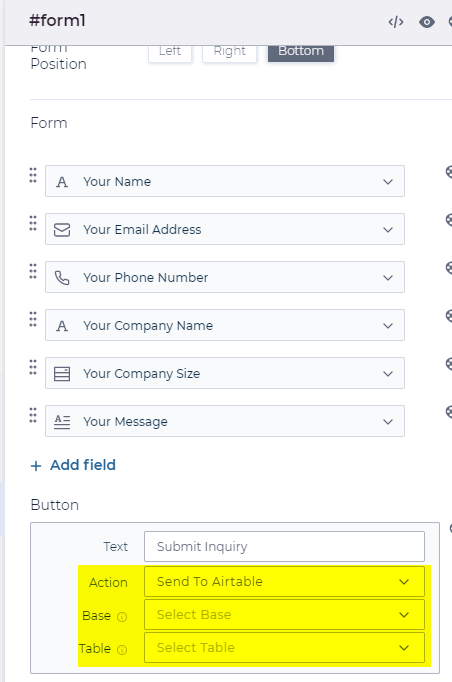
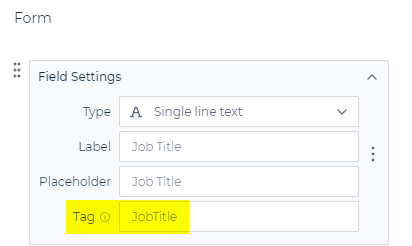
Softr provides several different types of forms. It's got simple contact forms and it's go forms that allow you to submit info to airtable (they're called "Sales Forms" in the blocks.



You should now have a functioning job submission form that writes the records back to airtable!
Lists
Lists blocks provide an easy way to display data from airtable in a list. They have several different list templates to choose from depending on how you want your data layed out.

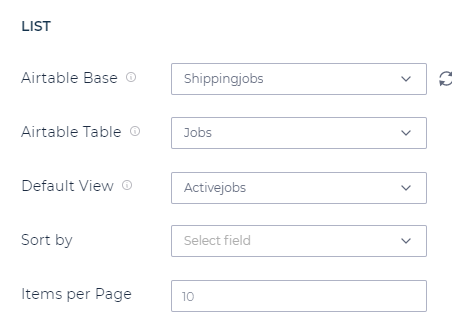
Once you've added a list block to your page, go to settings for it and you'll see there are tons of options for configuration.

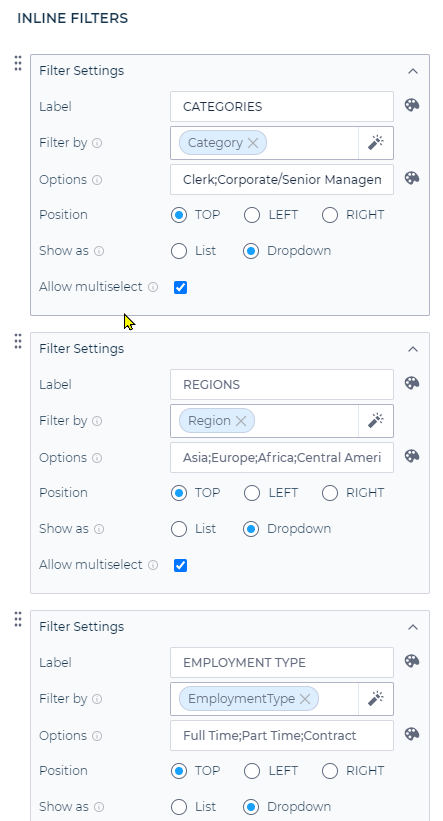
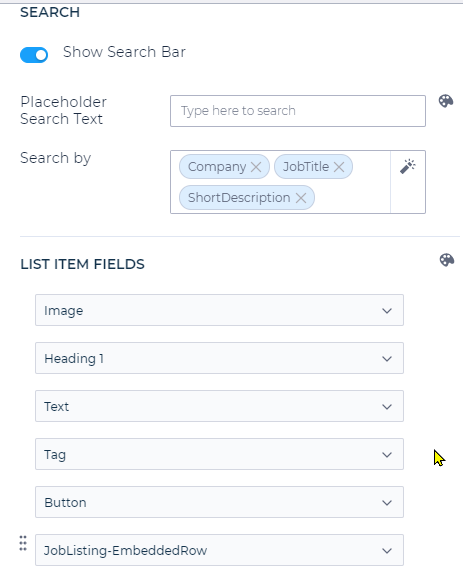
Now you can setup the search options and filtering. To see an example of the setup I'm about to show you, take a look at my shipping job board.


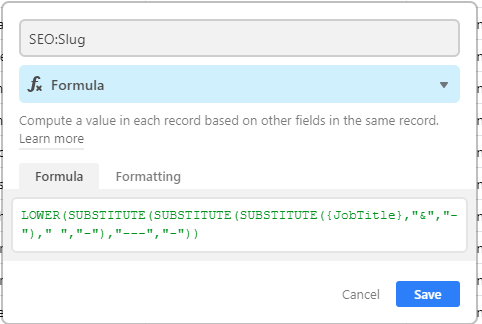
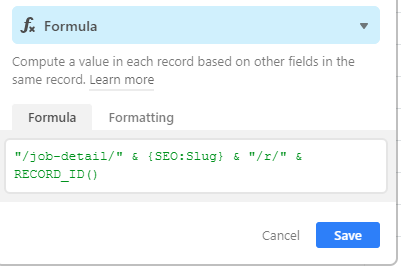
In airtable, you can setup a few formula fields to store your URL slug and things like SEO title. Read more about these fields used by softr.



That's it, now you should have your items from airtable showing on your site! In an upcoming post, I'll discuss some advanced techniques for styling your list based on data values from airtable.
List Detail Page
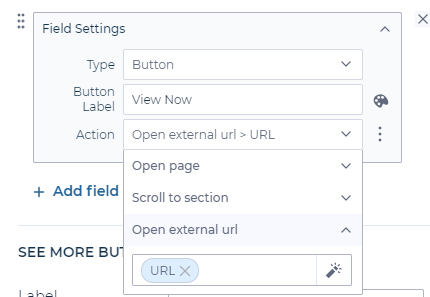
Where do users go when they click an item in your list? There are different setup options (send them to a url, send to them to a detail page, etc.) but we'll discuss sending them to a detail page for the record they clicked on.
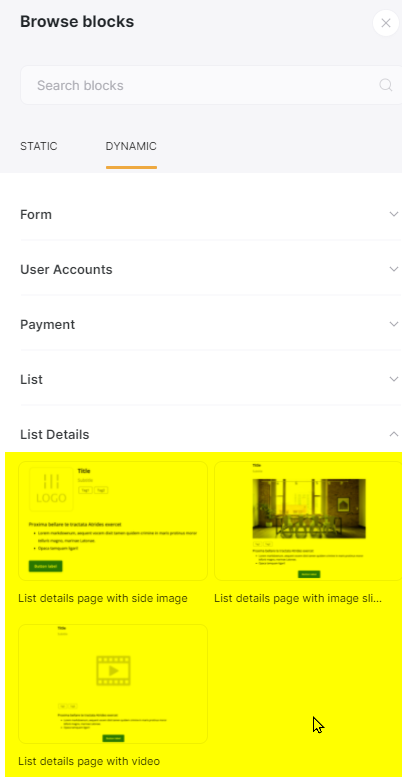
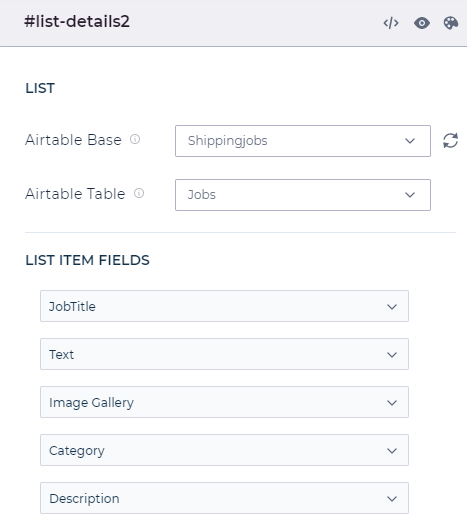
Add a list detail block to your page and select from one of the pre built templates.



That covers the basic setup of a job board using Softr. In my next post, I'll go over some advanced styling techniques using airtable and Softr.
Let me know if you have any questions, I'd be happy to help!
Justin