In the previous two posts (Building a job board with Softr - Part 1 / Building a job board with Softr - Part 2) I went over some basic techniques to get your job board setup. In this post, I'll briefly go over a few advanced techniques to help you finish up your job board.
SEO Powered Detail Record URLs
When you setup a relationship between your list block and your list detail block, it will automatically link the two together so when you click a list item, it goes to the proper detail page for that particular record. When doing so, you'll get a URL similar to this /details?recordId=rec6QD8KwgY9lQmag where "details" is your detail page name. That all works fine, but we can turn it up a notch by including our job title in the URL so it's something more SEO friendly like this: /details/able-bodied-seaman/r/rec6QD8KwgY9lQmag
Setup is pretty simple. Follow these steps:
- Add these SEO fields to your database records in airtable
- SEO:Index - Checkbox field that indicates whether it should be indexed or not.
- SEO:Slug - A forumla field with the following formula in it (it's removing any dashes in the JobTitle field, then using that as the slug: LOWER(SUBSTITUTE(SUBSTITUTE(SUBSTITUTE({JobTitle},"&","-")," ","-"),"---","-"))
- SEO:Title - Another formula field that simply calls the {JobTitle} field so it uses that as the page title
- SEO:Description - Formula field that calls ShortDescription field, which is simply a trimmed down version of the description field
2. Now that you have those fields setup, you can create a new field in airtable for DetailUrl that is a formula field with the following formula: "/job-detail/" & {SEO:Slug} & "/r/" & RECORD_ID()
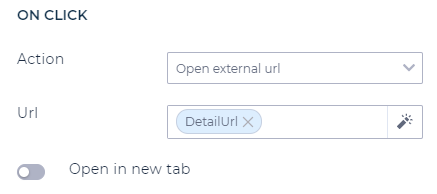
3. Finally, go back to your list block and update it to point to the DetailUrl like so:

Advanced Styling List Records
In my instance, I wanted to highlight the records in airtable flagged as a "featured" item so that they stand out from the other records. Using the built in features of the list block, you can apply basic styling to fields, but you can't apply it to only records with certain values.
To achieve this, we'll simply build out the HTML in an airtable field referencing the fields we need with a formula field.
I recommend you do this in a code editor to make it easier, then paste it into your formula field in airtable.
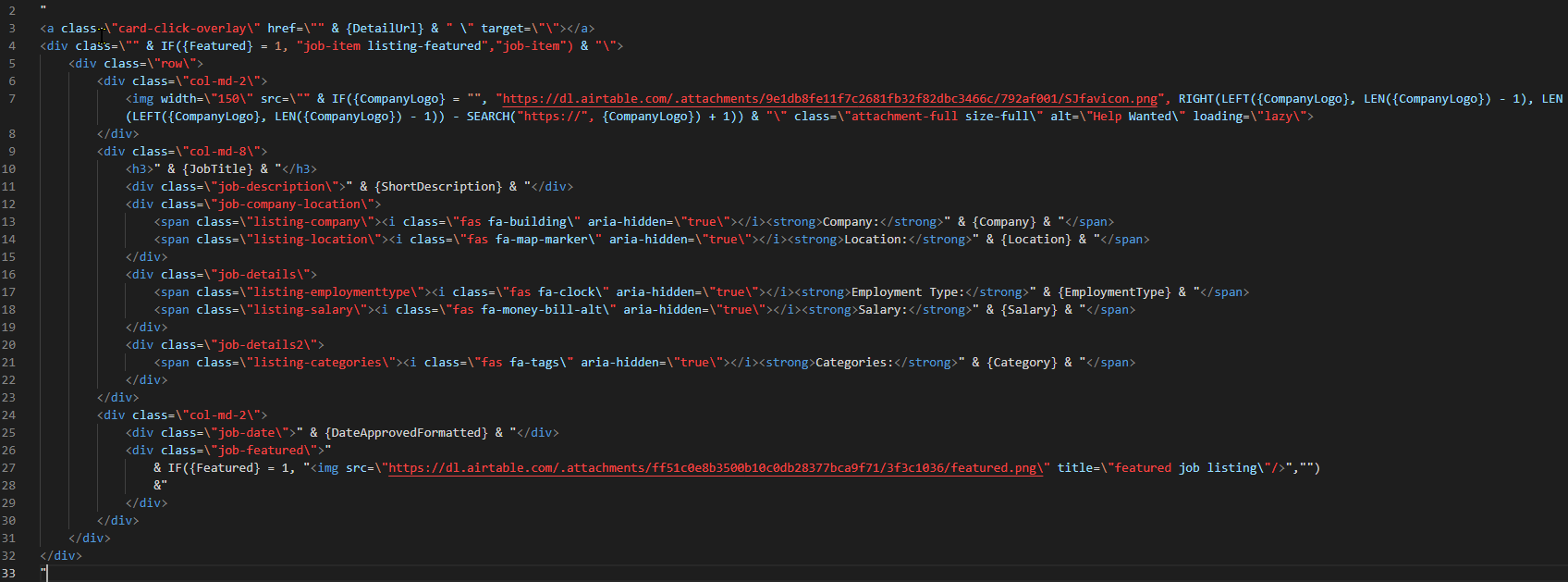
Here is the raw code if you want to copy/paste it. Below it is also a formatted screenshot to make it easier to read.
"<a class=\"card-click-overlay\" href=\"" & {DetailUrl} & " \" target=\"\"></a><div class=\"" & IF({Featured} = 1, "job-item listing-featured","job-item") & "\"> <div class=\"row\"> <div class=\"col-md-2\"> <img width=\"150\" src=\"" & IF({CompanyLogo} = "", "https://dl.airtable.com/.attachments/9e1db8fe11f7c2681fb32f82dbc3466c/792af001/SJfavicon.png", RIGHT(LEFT({CompanyLogo}, LEN({CompanyLogo}) - 1), LEN(LEFT({CompanyLogo}, LEN({CompanyLogo}) - 1)) - SEARCH("https://", {CompanyLogo}) + 1)) & "\" class=\"attachment-full size-full\" alt=\"Help Wanted\" loading=\"lazy\"> </div> <div class=\"col-md-8\"> <h3>" & {JobTitle} & "</h3> <div class=\"job-description\">" & {ShortDescription} & "</div> <div class=\"job-company-location\"> <span class=\"listing-company\"><i class=\"fas fa-building\" aria-hidden=\"true\"></i><strong>Company:</strong>" & {Company} & "</span> <span class=\"listing-location\"><i class=\"fas fa-map-marker\" aria-hidden=\"true\"></i><strong>Location:</strong>" & {Location} & "</span> </div> <div class=\"job-details\"> <span class=\"listing-employmenttype\"><i class=\"fas fa-clock\" aria-hidden=\"true\"></i><strong>Employment Type:</strong>" & {EmploymentType} & "</span> <span class=\"listing-salary\"><i class=\"fas fa-money-bill-alt\" aria-hidden=\"true\"></i><strong>Salary:</strong>" & {Salary} & "</span> </div> <div class=\"job-details2\"> <span class=\"listing-categories\"><i class=\"fas fa-tags\" aria-hidden=\"true\"></i><strong>Categories:</strong>" & {Category} & "</span> </div> </div> <div class=\"col-md-2\"> <div class=\"job-date\">" & {DateApprovedFormatted} & "</div> <div class=\"job-featured\">" & IF({Featured} = 1, "<img src=\"https://dl.airtable.com/.attachments/ff51c0e8b3500b10c0db28377bca9f71/3f3c1036/featured.png\" title=\"featured job listing\"/>","") &" </div> </div> </div></div>"

Now just reference your formula field in your list block and you should be all set!